第12章 Ajax
ajax [ˈeɪˌdʒæks]
json[ˈdʒeɪs(ə)n]
json[ˈdʒeɪs(ə)n] -- jason
asynchronous [eɪˈsɪŋkrənəs]
synchronous [ˈsɪŋkrənəs]
synchronize [ˈsɪŋkrənaɪz]
synchro ['sɪnkrəʊ] adj.同步的
synch [ˈsɪŋk] n.同时,同步
script [skrɪpt]
asynchronous javascript and xml
asynchronous javascript and xml [eɪˈsɪŋkrənəs ˈdʒɑːvəskrɪpt ənd ˌeks em ˈel]
JavaScript Object Notation
Java 英['dʒɑ:və]
JavaScript [ˈdʒɑːvəskrɪpt]
学习目标
- 了解Ajax的概念、了解jQuery的基础知识与常用操作
- 掌握jQuery中load()方法的用法
- 掌握jQuery中的GET请求和POST请求
- 熟悉JSON数据格式、掌握Ajax的基础操作
在Web开发中,Ajax技术可以实现页面的局部更新,数据异步交互的方式给用户带来了更好的使用体验。
使用JavaScript可以实现Ajax操作,但使用JavaScript实现Ajax操作不仅代码复杂,还需要考虑浏览器的兼容问题,给开发人员带来了不便。
jQuery对JavaScript进行了二次封装同时也对Ajax的操作重新进行了整理与封装,简化了Ajax的使用。
axios是一个基于promise 的 http库,实现对 ajax封装,ajax实现局部数据的刷新。(Vue)
1 Ajax概述
Ajax全称是Asynchronous Javascript And XML,即异步的JavaScript和XML。Ajax是一种Web应用技术,该技术是在JavaScript、DOM、服务器配合下,实现浏览器向服务器发送异步请求。
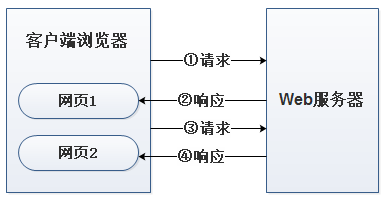
(1) 传统请求方式
传统请求方式每次发出请求都会请求一个新的页面,即使新页面与原来的页面只有局部数据变化也要重新请求完整加载新的页面。

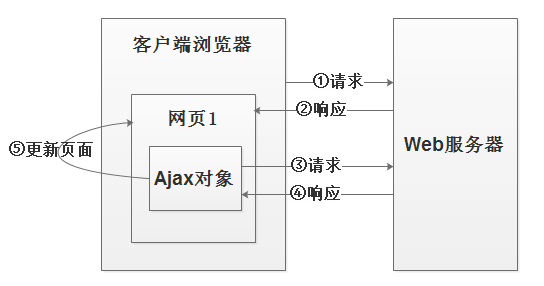
(2) Ajax异步请求方式
Ajax异步请求方式通过Ajax对象向服务器发出局部变化数据请求,客户端会得到数据后再局部更新页面(通过DOM操作修改页面内容),整个过程不会发生页面跳转或整页刷新操作。

(3) 传统请求方式和Ajax异步请求方式区别
| 比较方式 | 协议 | 请求发出方式 | 数据展示方式 |
|---|---|---|---|
| 传统方式 | HTTP | 页面链接跳转发出 | 重新载入新页面 |
| Ajax异步方式 | HTTP | 由XMLHttpRequest实例发出请求 | JavaScript和DOM技术把数据更新到本页面 |
(4) 相较于传统请求方式,Ajax异步请求的优势
- 请求响应的数据量少:Ajax请求只需要得到必要数据,对不需要更新的数据不作请求,所以数据量少,传输时间较短。
- 请求分散:Ajax是按需请求,请求是异步形式,可在任意时刻发出,所以请求不会集中爆发,一定程度上减轻了服务器的压力,响应速度也比较快。
- 用户体验优化:Ajax数据请求响应时间短、数据传送速度快已经很大程度提升了用户的使用体验。又由于Ajax是异步请求,不会刷新页面,使得页面上用户行为得到了有效保留。
2 jQuery框架
2.1 初识jQuery
jQuery是一款跨浏览器的开源JavaScript库,它的核心理念是write less,do more(写的更少,做的更多)。通过对JavaScript代码的封装,jQuery使得DOM、事件处理、Ajax等功能的实现代码更加简洁,有效提高了程序开发效率。
官网下载地址:https://jquery.com/download/ jquery-3.6.1.js jquery-3.6.1.min.js
引入方式一
<script src="jquery-3.6.1.js"></script>
引入CDN加速的jQuery
<script src="https://code.jquery.com/jquery-3.6.1.js"></script>
2.2 jQuery的常用操作
jQuery的常用操作包括选择器的使用、元素对象的操作、事件的绑定、链式编程等。
(1) 选择器的使用
jQuery选择器以“$”符号开头
<div id="myId"></div>
<script>
$('#myId'); // 获取id值为myId的元素对象
</script>
(2) 元素对象的操作
jQuery中对获取的元素对象可以进行一系列的操作,如元素的取值、赋值、属性的设置等。
<div id="myId">content</div>
<script>
// ① 获取元素的内容
var html = $('#myId').html();
alert(html); // 输出结果:content
// ② 设置元素的内容
$('#myId').html('Hello'); // 执行后,网页中元素的内容变为Hello
</script>
(3) 事件的绑定
<button>say hello</button>
<script>
//为button元素绑定单击(click)事件,参数是事件的处理程序
$('button').click(function() {
alert('Hello');
});
</script>
(4) 链式编程
jQuery中支持多个链式编程方法,在完成相同功能的情况下,开发者可以编写最少的代码。
<ul>
<li>0</li> <li>1</li>
<li>2</li> <li>3</li>
</ul>
<script>
//多个方法链式调用,将ul中索引为2的li元素的内容设置为Hello
$('ul').find('li').eq(2).html('Hello');
</script>
2.3 jQuery中的load()方法
由于使用XMLHttpRequest对象发送Ajax请求操作较为繁琐,因此jQuery对这些操作做了一系列的封装简化,提供了一系列向服务器请求数据的方法。jQuery提供的方法大致可分为两类,
- 一类是用于发送请求的
$.get()方法和$.post()方法; - 另一类是用于获取不同格式数据的
$.load()方法、$.getJSON()方法和$.getScript()方法。
在jQuery的Ajax请求方法中,load()方法是最基本、最常用的方法之一,该方法可以请求HTML内容,并使用获得的数据替换指定元素的内容。load()方法基本语法格式如下所示。
load(url,data,callback)
| 参数 | 描述 |
|---|---|
| url | 必需,指定加载资源的路径 |
| data | 可选,发送至服务器的数据 |
| callback | 可选,请求完成时执行的函数 |
(1) web/index.jsp
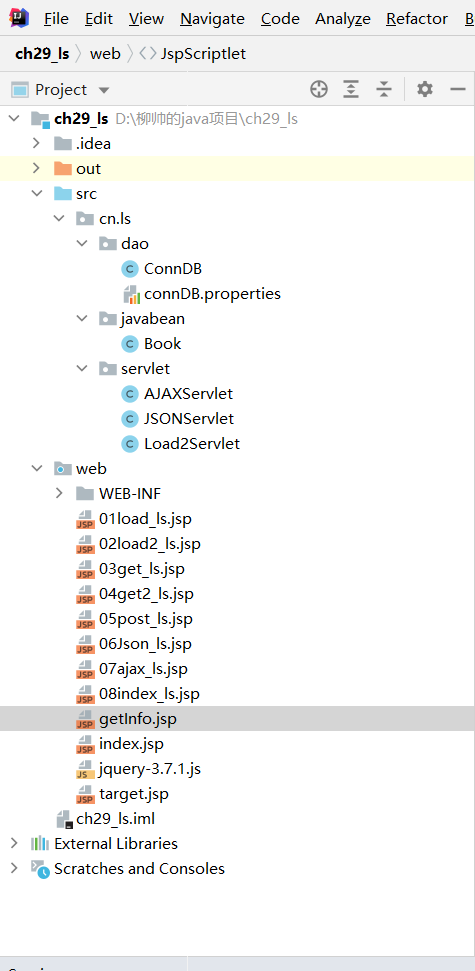
参照ch04创建ch12_ls项目、添加框架支持(web)、 Web\WEB-INF新建lib并粘贴MySQL8.0的驱动程序mysql-connector-java-8.0.30.jar、模块中添加Tomcat和数据库驱动程序支持(项目结构 - 模块 - 依赖 - 添加库 - Tomcat,添加jar或目录 - 选Web\WEN-INf\lib)、添加工件、编辑运行配置,创建ch12首页index.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>Ajax</title>
</head>
<body>
<h1>ch12 Ajax(ls)</h1>
<hr>
<a href="01load_ls.jsp">1. 加载数据 $('选择器').load('url')</a><br>
<a href="02load2_ls.jsp">2. 加载数据2 $('选择器').load('url',data,callback)</a><br>
<a href="03get_ls.jsp">3. 加载数据 $.get</a><br>
<a href="04get2_ls.jsp">4. 加载数据2 $.get 携带参数</a><br>
<a href="05post_ls.jsp">5. 提交数据3 $.post 携带参数</a><br>
<a href="06Json_ls.jsp">6. 实现JSP页面获取JSON格式的数据</a><br>
<a href="07ajax_ls.jsp">7. Ajax异步登录(登录名:ls--123456)</a><br>
<a href="08index_ls.jsp">8. 实时显示公告信息</a><br>
<hr>
<p><a href="http://101.42.158.247/21javaweb.html">返回课程首页</a>
ls <script>document.write(document.lastModified); </script> 制作</p>
</body>
</html>

(2) web/01load_ls.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>load加载数据</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
</head>
<body>
<h1>加载数据 $('选择器').load('url')</h1>
<hr>
<button id="btn">加载数据</button>
<div id="box"></div>
<script type="text/javascript">
$('#btn').click(function() {
$('#box').load('target.jsp');
});
</script>
</body>
</html>
(3) web/target.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<head>
<title>target</title>
</head>
<body>
<h3>静夜思</h3>
<h6>唐 李白</h6>
<pre>
床前明月光,
疑是地上霜。
举头望明月,
低头思故乡。
</pre>
</body>
</html>

(4) cn.ls.servlet.Load2Servlet.java
package cn.ls.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/02load2Servlet")
public class Load2Servlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse
response) throws ServletException, IOException {
//获取load2.jsp页面的username与password值
request.setCharacterEncoding("utf-8");
String username=request.getParameter("username");
String password=request.getParameter("password");
response.setContentType("text/html;charset=utf-8");
response.getWriter().println("注册成功!<br/>用户名:"+username+"<br/>密码:"+password);
}
public void doPost(HttpServletRequest request, HttpServletResponse
response) throws ServletException, IOException {
doGet(request,response);
}
}
(5) web/02load2_ls.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>加载数据load2</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
</head>
<body>
<h1>加载数据2 $('选择器').load('url',data,callback)</h1>
<hr>
<button id="btn">加载数据2</button>
<div id="box"></div>
<script>
$('#btn').click(function() {
/* $('#box').load('02load2Servlet',
{username: 'ls', password: 123});*/
$('#box').load('02load2Servlet',
{username: 'ls', password: '123456'},
function(responseData, status, xhr){
console.log(responseData); // 输出请求的数据
console.log(status); // 输出请求状态
console.log(xhr); // 输出XMLHttpRequest对象
}
)
});
</script>
</body>
</html>

2.4 发送GET和POST请求
浏览器向服务器发送的请求包括GET请求和POST请求,为此,jQuery提供了$.get()方法和$.post()方法,分别用于发送GET请求和POST请求。
(1) $.get()方法
$.get(url,data,function(data, status, xhr),dataType)
| 参数 | 描述 |
|---|---|
| url | 必须,规定加载资源的路径 |
| data | 可选,发送至服务器的数据 |
| function(data, status, xhr) | 可选,请求成功时执行的函数data表示从服务器返回的数据status表示请求的状态值xhr表示当前请求相关的XMLHttpRequest对象 |
| dataType | 可选,预期的服务器响应的数据类型( xml、html、text、script、json、jsonp) |
(a) web/03get_ls.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>加载数据 get</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
</head>
<body>
<h1>加载数据 $.get</h1>
<hr>
<button id="btn">加载数据 $.get</button>
<div id="box"></div>
<script>
$('#btn').click(function() {
$.get('target.jsp', function(data) {
$('#box').html(data);
}, 'html');
});
</script>
</body>
</html>
运行截图如下:

(b) web/04get2_ls.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<head>
<title>加载数据 get2</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
</head>
<body>
<h1>加载数据2 $.get 携带参数</h1>
<hr>
<button id="btn">加载数据2 $.get</button>
<div id="box"></div>
<script>
$('#btn').click(function() {
var userData = {username: 'ls2', password: '123666'};
/* $.get('02load2Servlet',userData,
function(data) {
$('#box').html(data);
}, 'html');*/
$.get('02load2Servlet',userData,
function(data) {
$('#box').html(data);
}, 'html');
});
</script>
</body>
</html>
运行截图如下:

(2) $.post()方法
web/05post_ls.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<head>
<title>提交数据 post</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
</head>
<body>
<h1>提交数据3 $.post 携带参数</h1>
<hr>
<button id="btn">加载数据 $.post</button>
<div id="box"></div>
<script>
$('#btn').click(function() {
var userData = {username: 'ls3', password: '123888'};
/* $.get('02load2Servlet',userData,
function(data) {
$('#box').html(data);
}, 'html');*/
$.post('02load2Servlet',userData,
function(data) {
$('#box').html(data);
}, 'html');
});
</script>
</body>
</html>
运行截图如下:

3 JSON数据格式
jQuery中可以调用$.get()方法和$.post()方法发送Ajax请求,这些方法都可以获取服务器返回的数据。在实际开发中,服务器返回的数据都会遵循一定的格式,如XML、JSON和TEXT等。按照一定格式保存数据,可以确保JavaScript程序能够正确解析、识别这些数据。在Ajax请求中,最常用的数据格式为JSON。
JSON是一种存储key/value(键值对)数据的格式,类似于JavaScript的对象格式。它的优势在于数据能被处理成对象,方便获取信息字段。
[
{
"name": "Java基础",
"author": "黑马程序员",
"price": 78.20
}, {
"name": "Java进阶",
"author": "黑马程序员",
"price": 39.50
}
]
json官网:https://www.json.org/json-zh.html
JSON数组数据都存储在一对[]中,在[]中,每一组数据用一对{}括起来,多个组之间用“,”分隔。需要注意的是,如果value是String类型的话必须用双引号引起来,如果是value是number、object、boolean和数组的话可以不使用双引号。
实现JSP页面获取JSON格式的数据
(1) web/WEB-INFO/lib 下的jar文件:
commons-beanutils- 1.8.0.jar
commons-collections-3.2.1jar
commons-lang-2.5.jar
commons-logging-1.1.1.jar
ezmorph-1.0.6.jar
json-lib-2.4-jdk15.jar
(2) cn.ls.javabean.Book.java
package cn.ls.javabean;
public class Book {
private String 书名;
private double 价格;
private String 作者;
//setter | getter
}
(3) cn.ls.servlet.JSONServlet.java
package cn.ls.servlet;
import cn.ls.javabean.Book;
import net.sf.json.JSONArray;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/JsonServlet")
public class JSONServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse
response) throws ServletException, IOException {
//创建list集合
List<Book> Books= new ArrayList<Book>();
Book b =new Book();
b.set书名("Java基础");
b.set作者("黑马程序员");
b.set价格(78.20);
Books.add(b);
Book b1 =new Book();
b1.set书名("Java进阶");
b1.set作者("ls");
b1.set价格(68.20);
Books.add(b1);
//创建JSONArray对象
JSONArray jsonArray=JSONArray.fromObject(Books);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.print(jsonArray);
out.flush();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse
response) throws ServletException, IOException {
doGet(request,response);
}
}
(4) web/06Json_ls.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>实现JSP页面获取JSON格式的数据</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
</head>
<body>
<h2>实现JSP页面获取JSON格式的数据</h2>
<hr>
<button id="btn">加载数据 $.getJSON</button>
<table id="dataTable" border="1" cellpadding="0" cellspacing="0">
<tr>
<th>作者</th>
<th>书名</th>
<th>价格</th>
</tr>
</table>
<script>
$('#btn').click(function() {
$.getJSON('JsonServlet',
function(data) {
var html = '';
for (var book in data) {
html += '<tr>';
for (var key in data[book]) {
html += '<td>' + data[book][key] + '</td>';
}
html += '</tr>';
}
$('#dataTable').append(html);
});
});
</script>
</body>
</html>
运行截图如下:

4 Ajax的基础操作
在jQuery中,向服务器请求数据的方法有很多。其中,最基本的方法是$.ajax(),$.ajax()方法可以精确地控制Ajax请求。例如,在请求出错时执行某些操作,设置请求字符集和超时时间等。
$.ajax()方法可以实现所有关于Ajax的操作,其语法格式如下。
$.ajax(options) // 语法格式1
$.ajax(url,options) // 语法格式2
$.ajax()方法可设置的参数
| 参数 | 描述 |
|---|---|
| url | 请求地址,默认是当前页面 |
| data | 发送至服务器的数据 |
| xhr | 用于创建XMLHttpRequest对象的函数 |
| beforeSend(xhr) | 发送请求前执行的函数 |
| success(result,status,xhr) | 请求成功时执行的函数 |
| error(xhr,status,error) | 请求失败时执行的函数 |
| complete(xhr,status) | 请求完成时执行的函数(请求成功或失败时都会调用,顺序在success和error函数之后) |
| callback | 请求完成时执行的函数 |
| dataType | 预期的服务器响应的数据类型 |
| type | 请求方式(GET或POST) |
| cache | 是否允许浏览器缓存被请求页面,默认为true |
| cache | 设置本地的请求超时时间(以毫秒计) |
| async | 是否使用异步请求。默认为true |
| username | 在HTTP访问认证请求中使用的用户名 |
| password | 在HTTP访问认证请求中使用的密码 |
| contentType | 发送数据到服务器时所使用的内容类型。默认为“application/x-www-form-urlencoded” |
| processData | 是否将请求发送的数据转换为查询字符串。默认为true |
| context | 为所有Ajax相关的回调函数指定this值 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据 |
| global | 是否为请求触发全局Ajax事件处理程序,默认为true |
| ifModified | 是否仅在最后一次请求后,响应发生改变时才请求成功,默认为false |
| traditional | 是否仅在最后一次请求后,响应发生改变时才请求成功,默认为false |
| scriptCharset | 请求的字符集 |
(1) web/07ajax_ls.jsp
- 13行的id选择器$("#userName1")和36行input的id相对应;
- 13行的key名:用户名 和AjaxServlet.java 16行.getParameter("用户名")参数名相对应;
- 密码 类同 用户名。
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>Ajax异步登录</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.ajax({
type:"post", //提交方式
url:'AjaxServlet',
data:{
"用户名": $("#userName1").val(),
"密码": $("#passWord1").val()
}, //data中的内容会自动的添加到url后面
dataType: "text", //返回数据的格式
success:function(a){ //请求成功后执行的函数
if(a==="登录成功标志: true"){
$('#suss').html("登录成功!")
}else{
$('#suss').html("登录失败!")
}
},
error :function () { //请求失败后执行的函数
alert("请求失败");
},
});
});
});
</script>
</head>
<body>
<h2>Ajax异步登录</h2>
<hr>
<div>
<ul>
<li>用户名:</li>
<li><input id="userName1" type="text" /></li>
</ul>
</div>
<div>
<ul>
<li>密码:</li>
<li><input id="passWord1" type="password"/></li>
</ul>
</div>
<div>
<ul>
<li><button>登录</button></li>
</ul>
</div>
<div id="suss"></div>
</body>
</html>
(2) cn.ls.servlet.AjaxServlet.java
package cn.ls.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/AjaxServlet")
public class AJAXServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
boolean flag = false;
request.setCharacterEncoding("utf8");
if ((request.getParameter("用户名")).equals("ls")
&& request.getParameter("密码").equals("123456")) {
flag = true; //登录成功标志
}
response.setContentType("text/html;charset=utf-8");
//使用PrintWriter方法打印登录结果
PrintWriter out = response.getWriter();
out.print("登录成功标志: "+flag);
out.flush();
out.close();
}
}
运行截图如下:


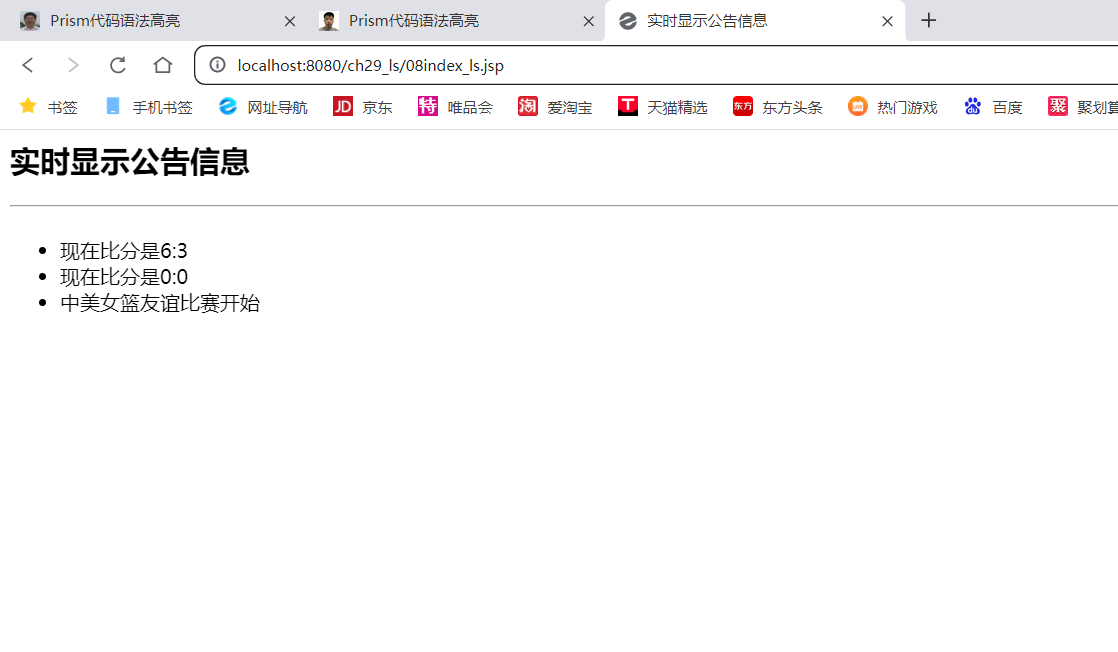
任务:实时显示公告信息
(1) 创建数据表和事件
-- 查看mysql事件状态并开启事件
show variables like '%event_schelsler%'
set global event_schelsler = on;
use jdbc_ls;
-- 创建 比发表 并赋值0:0
create table 比分表(c int,a int);
insert into 比分表(c,a) values (0,0);
-- 创建 公告表并赋2条初值
create table 公告表(id int AUTO_INCREMENT primary key,标题 VARCHAR(20), 发布时间 datetime);
insert into 公告表(标题,发布时间) values ('中美女篮友谊比赛开始' ,now());
insert into 公告表(标题,发布时间) values ('现在比分是0:0' ,now());
-- 创建每1分钟执行一次的事件:比赛得分公布
create event 比赛得分公布
on schelsle every 1 minute
starts now()
do
begin
update 比分表 set a = a + FLOOR((RAND()*4)), c = c + FLOOR((RAND()*8));
select CONCAT(c,':',a) into @xx from 比分表;
insert into 公告表(标题,发布时间) values (CONCAT('现在比分是',@xx ) ,now());
end;
-- 停止事件并查看事件状态
set global event_schelsler = off
show variables like '%event_schelsler%'
-- 测试完成后打扫现场
drop event 比赛得分公布;
drop table 公告表;
drop table 比分表;
(2) cn/ls/dao/connDB.properties
DB_CLASS_NAME =com.mysql.cj.jdbc.Driver
DB_URL=jdbc:mysql://101.42.158.247:3306/jdbc_ls?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
user =root
pass =*********
(3) cn/ls/dao/ConnDB.java
package cn.ls.dao;
import java.io.InputStream;
import java.sql.*;
import java.util.Properties;
public class ConnDB {
public Connection conn =null; //声明Connection对象的实例
public Statement stmt = null; //声明Statement对象的实例
public ResultSet rs = null; //声明ResultSet对象的示例
//指定资源文件保存的位置
private static String propFileName= "connDB.properties";
//创建并实例化Properties对象的实例
private static Properties prop=new Properties();
//定义并保存数据库驱动的变量
private static String dbClassName ="";
private static String dbUrl="";
private static String user="";
private static String pass="";
/**
* 构造方法
*/
static{
try{
//将Properties文件读取到InputStream对象中
InputStream in=ConnDB.class.getResourceAsStream(propFileName);
prop.load(in);
dbClassName = prop.getProperty("DB_CLASS_NAME"); //获取数据库驱动
dbUrl = prop.getProperty("DB_URL"); //获取数据库驱动
user = prop.getProperty("user"); //获取数据库账号
pass = prop.getProperty("pass"); //获取数据库密码
}catch (Exception e){
e.printStackTrace(); //输出异常信息
}
}
/**
* 连接数据库
*/
public Connection getConection(){
try{
Class.forName(dbClassName).newInstance(); //装载数据库驱动
//建立与数据库URL中定义的数据库的连接
conn = DriverManager.getConnection(dbUrl,user,pass);
}catch (Exception ee){
ee.printStackTrace();
}
if(conn==null){
System.err.print("连接失败");
}
return conn;
}
/**
* 执行查询
*/
public ResultSet executeQuery(String sql){
try{
conn=getConection();
stmt =conn.createStatement
(ResultSet.TYPE_SCROLL_INSENSITIVE,ResultSet.CONCUR_READ_ONLY);
//执行SQL语句,并返回一个ResultSet对象rs
rs =stmt.executeQuery(sql);
}catch (SQLException ex){
System.err.print(ex.getErrorCode());
}
return rs;
}
/**
* 关闭数据库的连接
*/
public void close(){
try{
if(rs!=null){
rs.close();
}
if (stmt!=null){
stmt.close();
}
if (conn!=null){
conn.close();
}
}catch (Exception e){
e.printStackTrace();
}
}
}
(4) web/08index_ls.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>实时显示公告信息</title>
<script src="${pageContext.request.contextPath}/jquery-3.6.0.js"></script>
<script>
function getInfo() {
$.get("getInfo.jsp?nocache="+new Date().getTime(),function (data) {
$("#showInfo").html(data);
});
}
$(document).ready(function () {
getInfo();//调用getInfo()方法获取公告信息
window.setInterval("getInfo()",60000);
})
</script>
</head>
<body>
<h2>实时显示公告信息</h2>
<hr>
<section>
<marquee id="showInfo" direction="up" scrollamount="6">
</marquee>
</section>
</body>
</html>
(5) web/getInfo.jsp
<%@ page contentType="text/html;charset=UTF-8"
pageEncoding="UTF-8" %>
<%@page import="java.sql.*" %>
<jsp:useBean id="conn" class="cn.ls.dao.ConnDB"
scope="page"></jsp:useBean>
<ul>
<%
ResultSet rs=conn.executeQuery("select 标题 from 公告表 order by id desc");
if(rs.next()){
do{
out.print("<li>"+rs.getString(1)+"</li>");
}while (rs.next());
}else{
out.print("<li>暂无公告信息!</li>");
}
%>
</ul>
运行截图如下: